Flesh tones can be pretty tricky. I've been analyzing photos of people in Photoshop, trying to get a sense of how flesh tones move through color space as they move through color space.In my opinion, though the hue is a vital part of flesh tones, saturation and value are also very important. If the saturation or value are wrong, or they are plausible but painted in the wrong place, it will look muddy or out of place.
There's an abundance of skin types out there, but for now I'm just looking at an average Caucasian skin tone. Skin hue can have a pretty big range, but it seems like somewhere from 8 degrees to 15 degrees is a good starting place.
A Flesh Tone Sketch

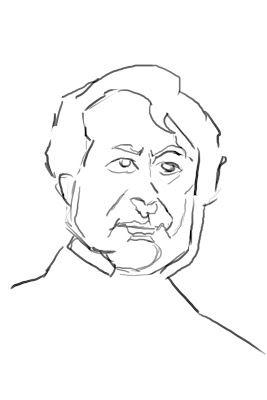
I've found a black and white photograph and done a rough sketch of it. I'm going to try and paint it with my own skin tones. 
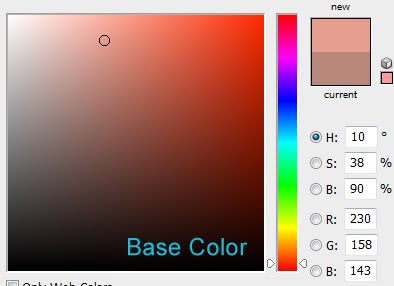
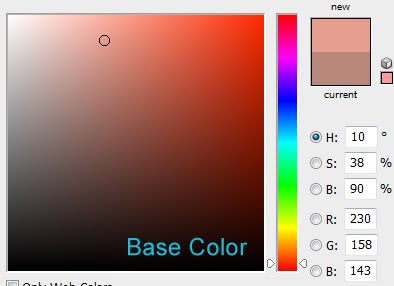
I'll start with a base color of 10 degrees hue, about 1/3 saturated, and a little under %100 value.

In step 2, I've filled in the image with some base colors.

In step 3, I took my base flesh tone and adjusted it in a few areas:
The cheeks and nose are redder.
The forehead is yellower.
The mouth area is yellower and a little darker.
None of these changes are dramatic. I only changed my hue setting about 5 degrees.


In step 4, I've added shadows. To get a shadow tone, I take my base tone and make it darker and a little more saturated. So far in my research, shadows seem to be a bit yellower too, but I'm not sure yet. Also, place shadows part by part, sampling your colors from the painting, so that you pick up the redder and yellower parts.


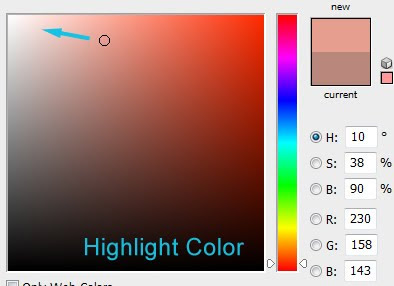
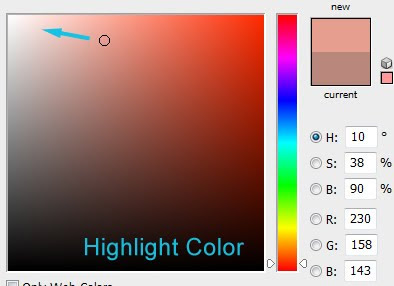
In step 5, I've added highlights. To get a highlight tone, I take my base tone and move it toward white. If you need to add a small area of shine, use (close to) pure white.

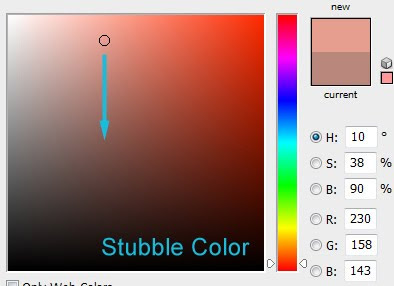
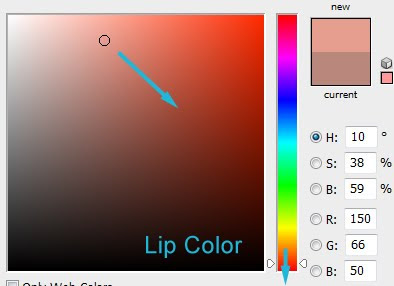
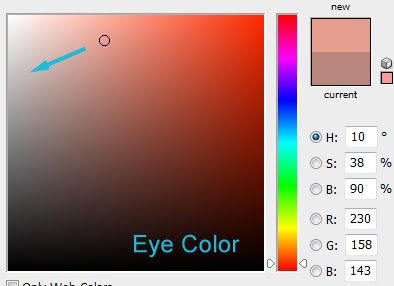
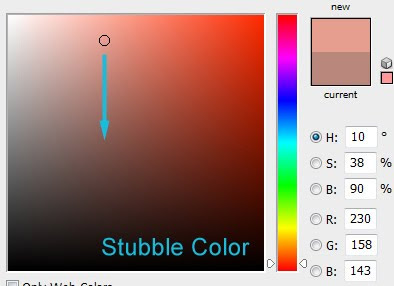
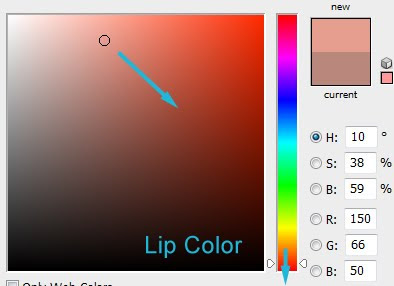
In step 6, I add the whites of the eyes, some mustache stubble (the original photograph didn't have stubble, but I added some for the heck of it), and the lips.

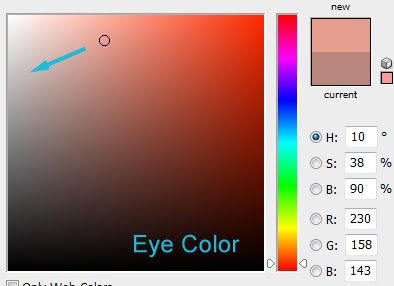
The white of the eye can be achieved by taking the base tone and making it less saturated and a little darker.

For stubble, take the base tone and make it darker.

For lips colors, take the base tone and make it much redder (even done to around 350 degrees), darker, and more saturated.
That's what I've figured out so far. Next I'd like to look at different skin types and how pale or heavily tanned skin affects colors. Hope you enjoyed my little tutorial. I'm going to try and write one these every (or every other) Tuesday. We'll see how that goes. :D